CalendarGcComboBoxCellTypeのリストボックスの外観のカスタマイズについて説明します。
ヘッダのスタイル
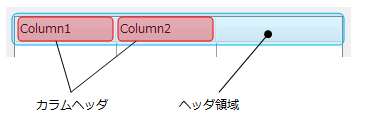
ヘッダは主にヘッダ全体を表すヘッダ領域とカラムが存在する箇所のカラムヘッダの2つの領域を持っており、それぞれのスタイルを個別に定義することができます。

ヘッダ領域のスタイル
ヘッダ領域のスタイルは、カラムのない領域のスタイルを定義するときに使用します。
ヘッダ領域のスタイルを設定するには、ListHeaderPaneプロパティが参照するListHeaderPaneオブジェクトを使用します。ListHeaderPaneの以下のプロパティで外観を設定できます。
- BackColor(背景色を設定します。)
- Font(フォントを設定します。)
- GradientEffect(背景のグラデーションを設定します。)
- Height(ヘッダの高さを設定します。AutoHeight プロパティがTrueのときは無効です。)
カラムヘッダのスタイル
カラムヘッダのスタイルは、カラム(ListColumn)毎にHeaderプロパティが参照するListHeaderオブジェクトを使用してスタイルを設定することができます。
カラムヘッダを設定するListHeaderオブジェクトでは、スタイルや外観の設定に関して次のプロパティを持っています。
- AllowResize(カラムの幅をユーザーが変更できるかどうかを設定します。)
- BackColor(背景色を設定します。)
- ContentAlignment(テキストの配置位置を設定します。)
- ForeColor(前景色を設定します。)
- GradientEffect(グラデーション効果を設定します。)
- ImageTextSpace(画像とテキストの距離を設定します。)
- SortIndicatorAlignment(ソートインジケータの表示位置を設定します。)
- TextAttachAlignment(テキストに対して画像をどこに配置するか設定します。)
- TextEffect(テキストの3D効果を設定します。)
カラムヘッダの初期設定
ListDefaultColumnプロパティが参照するDefaultListColumnオブジェクトのHeaderプロパティを使用すれば、カラムヘッダのスタイルを初期設定することができます。すべてのヘッダに共通の設定は、初期値を設定することで複数のヘッダに同じ設定を繰り返す手間が省けます。
Headerプロパティは、ListHeader型のオブジェクトを値に持つプロパティのため、カラムヘッダと同じ設定内容を持ちます。
項目スタイル
リストボックス内に表示されている項目のスタイルは、項目(行)毎にスタイルを定義することができます。
項目にスタイルを定義するには、リスト内の個々の項目を表すListItemのオブジェクトを使用して、個別にスタイル定義することもできますが、ListItemTemplatesプロパティを使用すれば、リストボックス全体に一貫したスタイルを適用することができるため便利です。ItemTemplatesプロパティを使うと下図のように、複数のスタイルを特定の行おきに繰り返して表示することができます。

ItemTemplates プロパティの利用
ItemTemplatesプロパティが参照するItemTemplateCollectionは、項目(行毎)のスタイルを定義するItemTemplateオブジェクトを格納するコレクションです。
スタイルの繰り返しの数は、ItemTemplateCollectionに追加されたItemTemplateオブジェクトの数で決定されます。つまり、コレクションに1つのオブジェクトが格納されている場合は、1つのスタイルが毎行繰り返されるため、リストボックス内の項目のすべてが同じスタイルになります。コレクションにオブジェクトが2つ格納されている場合は、1行おき項目のスタイルが繰り返されるようになります。
項目のスタイル
ItemTemplatesを使った場合の各項目のスタイルは、ItemTemplateで定義されます。ItemTemplateオブジェクトでは、スタイルや外観の設定に関して次のプロパティを持っています。
- AutoItemHeight(項目の高さを自動設定します。)
- BackColor(背景色を設定します。)
- Font(フォントを設定します。)
- ForeColor(前景色を設定します。)
- GradientEffect(グラデーション効果を設定します。)
- Height(項目の高さを設定します。)
- Image(項目の先頭カラムに表示する画像を設定します。)
- Indent(セル左端からのインデントの距離を設定します。)
次のサンプルは、1行おきに項目のスタイルを設定する例です。
Imports InputManCell = GrapeCity.Win.CalendarGrid.InputMan Dim today As DateTime = DateTime.Today Dim gcComboBoxCellType = New InputManCell.CalendarGcComboBoxCellType() ' ヘッダを非表示にします。 gcComboBoxCellType.ListHeaderPane.Visible = False ' GcComboBoxCell に項目を追加 gcComboBoxCellType.Items.AddRange(New InputManCell.ListItem() { _ New InputManCell.ListItem("Sunday"), New InputManCell.ListItem("Monday"), _ New InputManCell.ListItem("Tuesday"), New InputManCell.ListItem("Wednesday"), _ New InputManCell.ListItem("Thursday"), New InputManCell.ListItem("Friday"), _ New InputManCell.ListItem("Saturday") _ }) ' 項目のスタイルを作成 Dim myItemTemp1 As New InputManCell.ItemTemplate() myItemTemp1.BackColor = Color.Silver myItemTemp1.ForeColor = Color.Black myItemTemp1.Font = New Font("MS ゴシック", 9) Dim myItemTemp2 As New InputManCell.ItemTemplate() myItemTemp2.BackColor = Color.Black myItemTemp2.ForeColor = Color.White myItemTemp2.Font = New Font("MS ゴシック", 9) ' スタイルをテンプレートに設定 gcComboBoxCellType.ListItemTemplates.Add(myItemTemp1) gcComboBoxCellType.ListItemTemplates.Add(myItemTemp2) GcCalendarGrid1.Content(today).Rows(1).Cells(0).CellType = gcComboBoxCellType
using InputManCell = GrapeCity.Win.CalendarGrid.InputMan; var today = DateTime.Today; var gcComboBoxCellType = new InputManCell.CalendarGcComboBoxCellType(); // ヘッダを非表示にします。 gcComboBoxCellType.ListHeaderPane.Visible = false; // GcComboBoxCell に項目を追加 gcComboBoxCellType.Items.AddRange(new InputManCell.ListItem[] { new InputManCell.ListItem("Sunday"), new InputManCell.ListItem("Monday"), new InputManCell.ListItem("Tuesday"), new InputManCell.ListItem("Wednesday"), new InputManCell.ListItem("Thursday"), new InputManCell.ListItem("Friday"), new InputManCell.ListItem("Saturday") }); // 項目のスタイルを作成 InputManCell.ItemTemplate myItemTemp1 = new InputManCell.ItemTemplate(); myItemTemp1.BackColor = Color.Silver; myItemTemp1.ForeColor = Color.Black; myItemTemp1.Font = new Font("MS ゴシック", 9); InputManCell.ItemTemplate myItemTemp2 = new InputManCell.ItemTemplate(); myItemTemp2.BackColor = Color.Black; myItemTemp2.ForeColor = Color.White; myItemTemp2.Font = new Font("MS ゴシック", 9); // スタイルをテンプレートに設定 gcComboBoxCellType.ListItemTemplates.Add(myItemTemp1); gcComboBoxCellType.ListItemTemplates.Add(myItemTemp2); gcCalendarGrid1.Content[today].Rows[1].Cells[0].CellType = gcComboBoxCellType;
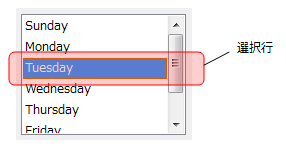
選択項目のスタイル
選択行のスタイルを設定するには、ListSelectedItemStyleプロパティを使用します。ListSelectedItemStyleプロパティは、ItemStyle型のプロパティです。

ItemStyleには、スタイルの設定を設定するための次の3つのプロパティがあります。
- BackColor(背景色を設定します。)
- ForeColor(前景色を設定します。)
- GradientEffect(グラデーション効果を設定します。)
次のサンプルは、選択行のスタイルを設定する例です。
' 背景色と前景色を設定
gcComboBoxCellType.ListSelectedItemStyle.BackColor = Color.SlateBlue
gcComboBoxCellType.ListSelectedItemStyle.ForeColor = Color.Yellow// 背景色と前景色を設定
gcComboBoxCellType.ListSelectedItemStyle.BackColor = Color.SlateBlue;
gcComboBoxCellType.ListSelectedItemStyle.ForeColor = Color.Yellow;
(図) 上記項目スタイル、選択項目スタイルのサンプルコードを適用したセル
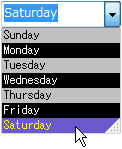
無効な項目のスタイル
無効な項目のスタイルを設定するには、ListDisabledItemStyleプロパティを使用します。ListDisabledItemStyleプロパティは、ItemStyle型のプロパティです。
ItemStyleには、スタイルの設定を設定するための次の3つのプロパティがあります。
BackColor(背景色を設定します。)
ForeColor(前景色を設定します。)
GradientEffect(グラデーション効果を設定します。)
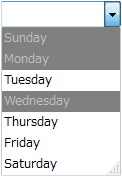
なお、GcComboBoxCellで無効な行を設定するには、ListItem.Enabledプロパティを使用します。無効に設定された行はリストボックス上で選択できなくなります。
次のサンプルは、選択行のスタイルを設定する例です。
Imports InputManCell = GrapeCity.Win.CalendarGrid.InputMan Dim today As DateTime = DateTime.Today Dim gcComboBoxCellType = New InputManCell.CalendarGcComboBoxCellType() ' ヘッダを非表示にします。 gcComboBoxCellType.ListHeaderPane.Visible = False ' GcComboBoxCell に項目を追加 gcComboBoxCellType.Items.AddRange(New InputManCell.ListItem() { _ New InputManCell.ListItem("Sunday"), New InputManCell.ListItem("Monday"), _ New InputManCell.ListItem("Tuesday"), New InputManCell.ListItem("Wednesday"), _ New InputManCell.ListItem("Thursday"), New InputManCell.ListItem("Friday"), _ New InputManCell.ListItem("Saturday") _ }) ' 3つの項目を無効に設定 gcComboBoxCellType.Items(0).Enabled = False gcComboBoxCellType.Items(1).Enabled = False gcComboBoxCellType.Items(3).Enabled = False ' 無効な項目のスタイルを設定 gcComboBoxCellType.ListDisabledItemStyle.BackColor = Color.Gray gcComboBoxCellType.ListDisabledItemStyle.ForeColor = Color.Silver GcCalendarGrid1.Content(today).Rows(1).Cells(0).CellType = gcComboBoxCellType
using InputManCell = GrapeCity.Win.CalendarGrid.InputMan; var today = DateTime.Today; var gcComboBoxCellType = new InputManCell.CalendarGcComboBoxCellType(); // ヘッダを非表示にします。 gcComboBoxCellType.ListHeaderPane.Visible = false; // GcComboBoxCell に項目を追加 gcComboBoxCellType.Items.AddRange(new InputManCell.ListItem[] { new InputManCell.ListItem("Sunday"), new InputManCell.ListItem("Monday"), new InputManCell.ListItem("Tuesday"), new InputManCell.ListItem("Wednesday"), new InputManCell.ListItem("Thursday"), new InputManCell.ListItem("Friday"), new InputManCell.ListItem("Saturday") }); // 3つの項目を無効に設定 gcComboBoxCellType.Items[0].Enabled = false; gcComboBoxCellType.Items[1].Enabled = false; gcComboBoxCellType.Items[3].Enabled = false; // 無効な項目のスタイルを設定 gcComboBoxCellType.ListDisabledItemStyle.BackColor = Color.Gray; gcComboBoxCellType.ListDisabledItemStyle.ForeColor = Color.Silver; gcCalendarGrid1.Content[today].Rows[1].Cells[0].CellType = gcComboBoxCellType;

(図) 上記サンプルコードを適用したセル
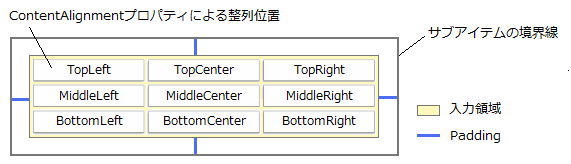
サブアイテムのスタイル
SubItem.ContentAlignmentプロパティを使用します。
リストの項目に含まれるサブアイテムを表すSubItemには、テキストの配置位置を設定するプロパティが2つ用意されています。入力領域内でテキストの水平および垂直方向の整列位置を指定するには、ContentAlignmentプロパティを使用します。また、Paddingプロパティを使うことで、サブアイテムの上下左右の境界線からデータコンテンツの表示領域までの距離をピクセル単位で調整できます。